Hola gente!
Tratando de corregir unas funciones que habia escrito para manejo de Ajax me encontre con un problema para mi indescifrable...... un extraño comportamiento del "Inspect Element" tanto de Chrome como de Firefox.
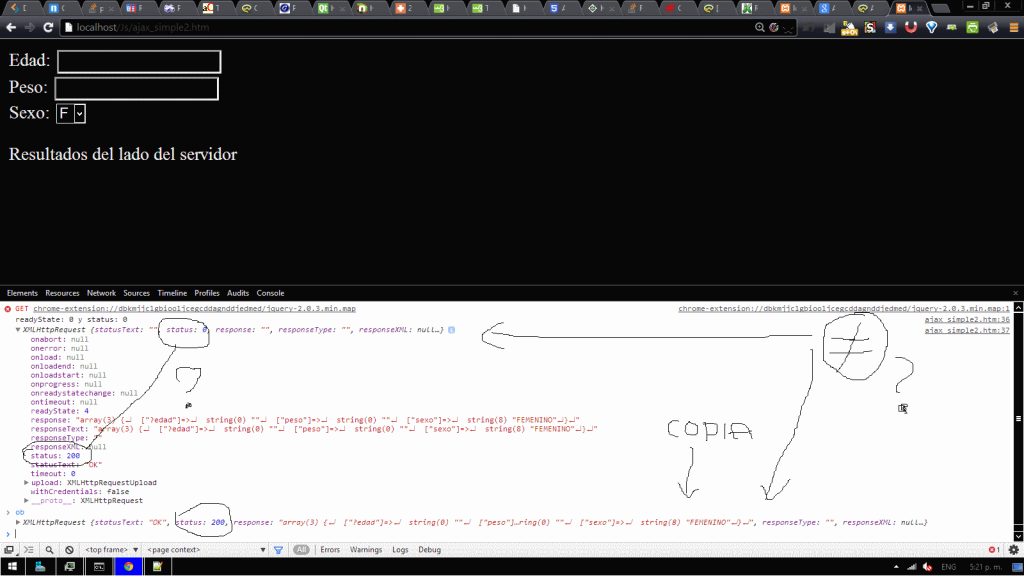
Me dice primero que un objeto Ajax tiene status:0 y cuando lo inspecciono dice que tiene status:200
Por otro lado "copio" el objeto a otra variable (ob = aR) y cuando la miro dice algo completamente distinto!

Alguien entiende que esta pasando ? y por que tanto Chrome con Firefox observan este comportamiento ?
 http://i1353.photobucket.com/albums/...psc8991cb4.png
http://i1353.photobucket.com/albums/...psc8991cb4.png
Código Javascript
:
Ver original<html>
<body>
<form name="personal" action="../pruebas/ver_dump $_REQUEST.php" id="personal1">
Edad:
<input type="text" id="edad" /> <br />
Peso:
<input type="text" id="peso" /><br />
Sexo:
<select id="sexo">
<option value="MASCULINO">M</option>
<option value="FEMENINO">F</option>
</select>
</form>
<div id="outputAjax">Resultados del lado del servidor</div>
<script>
var edad_el = document.getElementById('edad'),
peso_el = document.getElementById('peso'),
sexo_el = document.getElementById('sexo'),
frm = document.getElementById('personal1'),
outputAjax = document.getElementById('outputAjax');
onreadystatechangeHandler = function(aR)
{
ob = aR;
if(ob.readyState == 4 && ob.status == 200 ){
console.log(ob.responseText);
outputAjax.innerHTML = ob.responseText;
}else{
console.log ('readyState: '+ob.readyState+' y status: '+ob.status);
console.log (ob);
}
};
function ajaxRequestObjectBuilder()
{
var object;
try{
// Opera 8.0+, Firefox, Safari
object = new XMLHttpRequest();
} catch (e){
// Internet Explorer
try{
object = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try{
object = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e){
alert("Error en Ajax");
return false;
}
}
}
return object;
}
function ajaxByGet()
{
var ajaxRequest = ajaxRequestObjectBuilder();
// registro funcion para Ajax
ajaxRequest.onreadystatechange = onreadystatechangeHandler(ajaxRequest);
//console.log(ajaxRequest);
var edad = edad_el.value,
peso = peso_el.value,
sexo = sexo_el.value;
var params = "?edad=" + edad + "&peso=" + peso + "&sexo=" + sexo;
ajaxRequest.open("GET", frm.action + '?' + params, true);
ajaxRequest.send(null);
}
// Registro cambios en elementos deel formulario: onChange
document.getElementById('personal1').addEventListener("change", function (event)
{
var tagname = event.target.tagName;
if (tagname == 'SELECT')
{
ajaxByGet();
}
});
// Registro cambios en elementos deel formulario: onKeyup
document.getElementById('personal1').addEventListener("keyup", function (event)
{
var tagname = event.target.tagName;
if (tagname == 'INPUT' || tagname == 'TEXTAREA')
{
ajaxByGet();
}
});
</script>
</body>
</html>
</html>
y la parte que estaba debugueando es esta:
Código Javascript
:
Ver originalonreadystatechangeHandler = function(aR)
{
ob = aR;
if(ob.readyState == 4 && ob.status == 200 ){
console.log(ob.responseText);
outputAjax.innerHTML = ob.responseText;
}else{
console.log ('readyState: '+ob.readyState+' y status: '+ob.status);
console.log (ob);
}
};
Desde ya muchas gracias