Este es el código que me queda de la función:
Código:
<script type="text/javascript">
function multiplicar() {
var contador1;
var contador2 = 2;
var contador3 = 1;
var n1;
var n2;
var id1;
var id2;
var id3;
var kgTotales = 0;
var precioTotal = 0;
for(contador1=1; contador1 < 60; (contador1)+2){
id1="n" +(contador1);
id2="n" +(contador2);
id3="result" +(contador3);
contador1=(contador1)+2;
contador2=(contador2)+2;
contador3++;
n1=parseFloat(document.getElementById(id1).value);
n2=parseFloat(document.getElementById(id2).value);
document.getElementById(id3).value = (n1*n2);
precioTotal = (precioTotal) + (n1*n2);
kgTotales = (kgTotales)+n2;
document.getElementById("precioTotal").value = precioTotal + " Euros";
document.getElementById("kgTotales").value = kgTotales + " Kg";
}
}
</script>
Y este es el HTML, aunque no creo que haya ningún problema ahí, ya que la tabla funciona bien excepto para los kgTotales. He quitado algunas columnas de la tabla del HTML porque el mensaje era muy largo y no podía enviarlo, si hay un salto en los "id" es por eso.
Código HTML:
<table border="1">
<tr>
<td id="id1">Producto</td>
<td id="id1">Precio/Kg</td>
<td id="id1">Kg a pedir</td>
</tr>
<tr>
<td id="id1">Brócoli</td>
<td id="id1">
<input type="text" name="n1" id="n1" onkeyup="multiplicar()">
</td>
<td id="id1">
<div id="div_kgBrocoli">
<input type="text" name="n2" id="n2" onkeyup="multiplicar()">
</div>
</td>
<td id="id1"><input type="text" name="r1" id="result1" onfocus = "this.blur()"></td>
</tr>
<tr>
<td id="id1">Cereza</td>
<td id="id1"><input type="text" name="n3" id="n3" onkeyup="multiplicar()"></td>
<td id="id1">
<input type="text" name="n4" id="n4" onkeyup="multiplicar()"></td>
</td>
<td id="id1"><input type="text" name="r2" id="result2" onfocus = "this.blur()"></td>
</tr>
<tr>
<td id="id1">Chirimoya</td>
<td id="id1"><input type="text" name="n3" id="n5" onkeyup="multiplicar()"></td>
<td id="id1">
<div id="div_kgChirimoya">
<input type="text" name="n3" id="n6" onkeyup="multiplicar()">
</div>
</td>
<td id="id1"><input type="text" name="r1" id="result3" onfocus = "this.blur()"></td>
</tr>
<tr>
<td id="id1">Tomate</td>
<td id="id1"><input type="text" name="n3" id="n43" onkeyup="multiplicar()"></td>
<td id="id1">
<div id="div_kgTomate">
<input type="text" name="n3" id="n44" onkeyup="multiplicar()">
</div>
</td>
<td id="id1"><input type="text" name="r1" id="result22" onfocus = "this.blur()"></td>
</tr>
<tr>
<td id="id1">Uva</td>
<td id="id1"><input type="text" name="n3" id="n45" onkeyup="multiplicar()"></td>
<td id="id1">
<div id="div_kgUva">
<input type="text" name="n3" id="n46" onkeyup="multiplicar()">
</div>
</td>
<td id="id1"><input type="text" name="r1" id="result23" onfocus = "this.blur()"></td>
</tr>
<tr>
<td id="id1">Uva negra</td>
<td id="id1"><input type="text" name="n3" id="n47" onkeyup="multiplicar()"></td>
<td id="id1">
<div id="div_kgUvaNegra">
<input type="text" name="n3" id="n48" onkeyup="multiplicar()">
</div>
</td>
<td id="id1"><input type="text" name="r1" id="result24" onfocus = "this.blur()"></td>
</tr>
<tr>
<td id="id1">Zanahoria</td>
<td id="id1"><input type="text" name="n3" id="n49" onkeyup="multiplicar()"></td>
<td id="id1">
<div id="div_kgZanahoria">
<input type="text" name="n3" id="n50" onkeyup="multiplicar()">
</div>
</td>
<td id="id1"><input type="text" name="r1" id="result25" onfocus = "this.blur()"></td>
</tr>
<td id="id1" colspan="2" align="center">Kg Totales:
<input type="text" name="n3" id="kgTotales" onkeyup="multiplicar()">
</td>
<td id="id1" colspan="2" align="center"> Precio Total:
<input type="text" name="n3" id="precioTotal" onkeyup="multiplicar()">
</td>
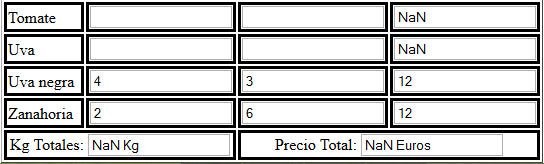
</table> Convierto n1 y n2 a Float pero ahora ni me muestra el precioTotal que antes sí mostraba, me pone que no es un número. La columna donde están 3 y 6 son los KG y la última los precios.

Saludos!