Buenas,
Me he encontrado con un problema inesperado al estar trabajando usando la propiedad
transform de CSS3,
Intentare ser lo mas simple y efectista posible. [Trabajando sobre
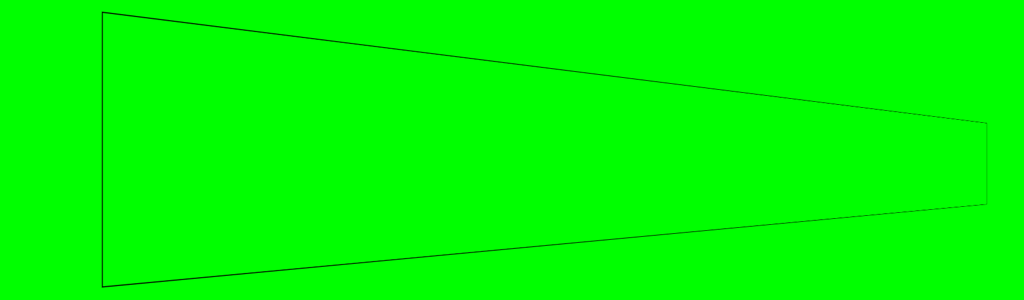
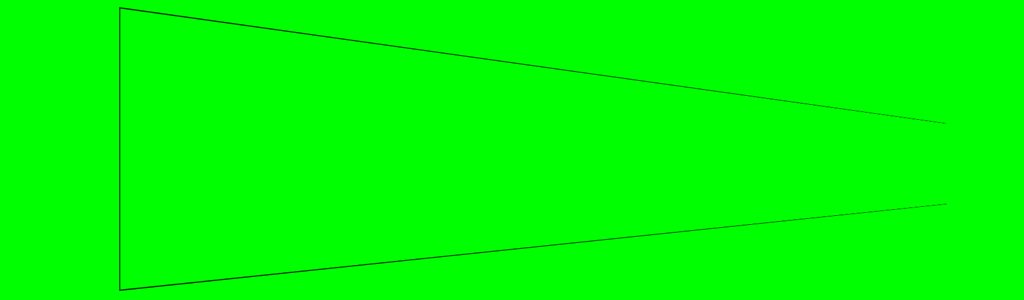
chrome]. abajo he puesto dos imagenes,
el fondo verde es el div sobre el que se encuentra el plano y tiene las siguiente propiedades :
Código:
#Space {
background:hsla(120,100%,50%,1);
width:1920px;
height:1080px;
-webkit-perspective: 2000;
-webkit-perspective-origin: 50% 50%;
}
El plano (
rectangulo) del cual vemos solo los bordes tiene la siguiente propiedades:
Código:
.wall {
position: absolute;
border:1px solid hsla(0,0%,0%,1);
-webkit-transform-style: preserve-3d;
}
Mi problema es el siguiente,
por que tan solo con una diferencia de 2 grados respecto al eje Y ,
uno de los lados del rectángulo desaparece? 
Código:
-webkit-transform:rotateY(58deg);

Código:
-webkit-transform:rotateY(60deg);
uizas no he estudiado todas las propiedades que afectan a la visualizacion 3D en CSS3? , si es asi, me alegraria que alguien me dijese que se me escapa a la hora de manipular elementos en las tres dimensiones con CSS3