Hola, tengo un div de esta forma:
<div class="spritebusca" data-tooltip="Buscador"></div>
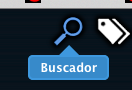
Y quiero que al poner el raton encima me muestre esto:

Los estoy centrando poniendo una distancia en left para cada icono, pero quiero que me valga para que siempre quede centrado en la parte inferior del div independientemente del ancho, que variara en funcion del texto que contenga.
Como puedo hacer que se centre SIEMPRE independientemente del ancho del bocadillo de ayuda?
Este es mi CSS:
Código HTML:
.spritebusca
{
background: url(logosnuevos.png) no-repeat top left;
float:left;
background-position: 0 0; width: 45px; height: 45px;
width: 45px;
height: 45px;
}
.spritebusca:hover::before
{
left:-16px;
content: attr(data-tooltip);
position: relative;
top: 51px;
z-index:100;
text-align:center;
white-space: nowrap;
background: rgba(62, 152, 222, 0.9);
color: #fff;
font-weight: bold;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
border: 2px solid #3e98de;
padding: 3px 10px;
}
.spritebusca:hover::after
{
content:'';
display:block;
left: 15px;
position:relative;
top:11px; /*should be set to -border-width x 2 */
width:0;
height:0;
border-color: transparent transparent #3e98de transparent; /*border color should be same as div div background color*/
border-style: solid;
border-width: 10px;
}
Gracias!!!!