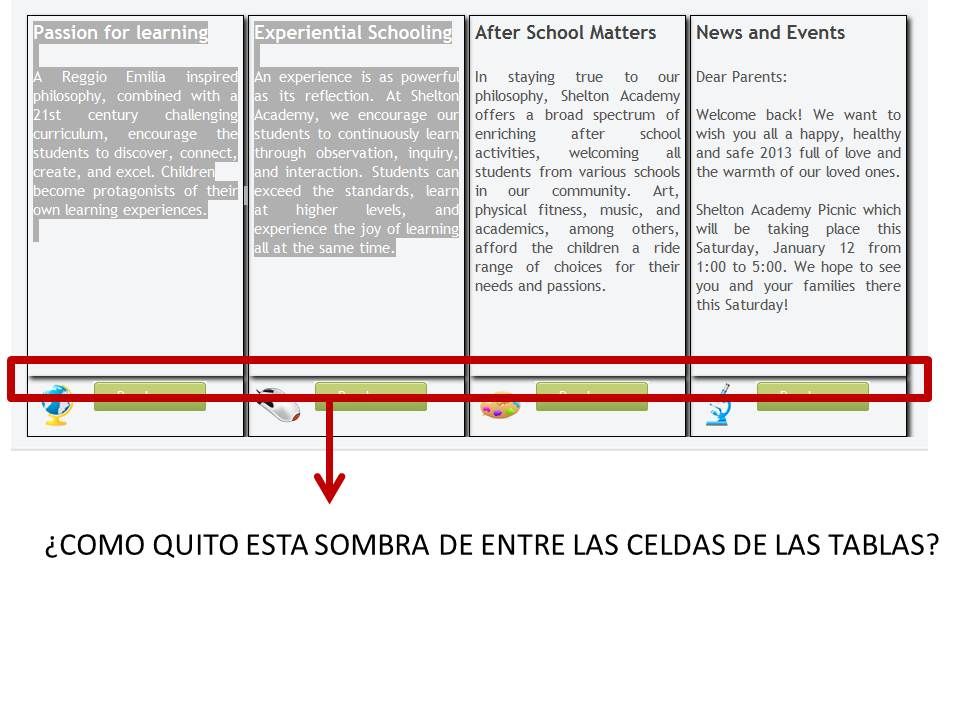
Buenas Tardes gracias por leer mi post, al grano jeje tengo el siguiente inconveniente....

aca les dejo el codigo de la tabla
Código HTML:
<table align="center" height="300px" width="220px">
<tr>
<td class="links_menu"><a href="programs.html#p18" id="links_menu_link">Summer Camp 2013</a></td>
</tr>
<tr>
<td class="links_menu"><a href="admission.html#a3" id="links_menu_link">Registration 2013-2014</a></td>
</tr>
<tr>
<td class="links_menu"><a href="programs.html#p14" id="links_menu_link">Weekly Menu</a></td>
</tr>
<tr>
<td class="links_menu"><a href="programs.html#p17" id="links_menu_link">Open House</a></td>
</tr>
<tr>
<td class="links_menu"><a href="programs.html#p13" id="links_menu_link">Calendar</a></td>
</tr>
<tr>
<td class="links_menu"><a href="programs.html#p16" id="links_menu_link">Parent's Night Out</a></td>
</tr>
</table>
</div>
<p> </p>
<table width="880" height="380" style="margin-left:50px" cellspacing="0">
<tr>
<td width="220" height="350" valign="top" class="medio_Cuadro1" align="justify">
<p align="left" class="style6">Passion for learning </p>
<p align="left" class="style6"> </p>
<p align="justify" class="style7">A Reggio Emilia inspired philosophy, combined with a 21st century challenging curriculum, encourage the students to discover, connect, create, and excel. Children<br />
become protagonists of their own learning experiences.</p>
<p align="left" class="style6"> </p>
</td>
<td> </td>
<td width="220" height="350" valign="top" class="medio_Cuadro1" align="justify">
<p class="style6">Experiential Schooling</p>
<p class="style6"> </p>
<p align="justify" class="style7">An experience is as powerful as its reflection. At Shelton Academy, we encourage our students to continuously learn through observation, inquiry, and interaction. Students can exceed the standards, learn at higher levels, and experience the joy of learning all at the same time.</p>
<p class="style6"> </p>
</td>
<td> </td>
<td width="220" height="350" valign="top" class="medio_Cuadro1" align="justify">
<p class="style6">After School Matters</p>
<p class="style6"> </p>
<p align="justify" class="style7">In staying true to our philosophy, Shelton Academy offers a broad spectrum of enriching after school activities, welcoming all students from various schools in our community. Art, physical fitness, music, and academics, among others, afford the children a ride range of choices for their needs and passions.</p>
<p class="style6"> </p>
</td>
<td> </td>
<td width="220" height="350" valign="top" class="medio_Cuadro1" align="justify">
<p class="style6">News and Events</p>
<p class="style6"> </p>
<p class="style7">Dear Parents:</p>
<p align="justify" class="style7"><br />
Welcome back! We want to wish you all a happy, healthy and safe 2013 full of love and the warmth of our loved ones.</p>
<p class="style7"> </p>
<p class="style7">Shelton Academy Picnic which will be taking place this Saturday, January 12 from 1:00 to 5:00. We hope to see you and your families there this Saturday!</p>
</td>
<tr>
<td width="220" class="medio_Cuadro2">
<div id="icono1"></div><div id="bot1"><a href="aboutus.html">+ Read more..</a></div>
</td>
<td> </td>
<td width="220" class="medio_Cuadro2">
<div id="icono2"></div><div id="bot2"><a href="ourschool.html">+ Read more..</a></div>
</td>
<td> </td>
<td width="220" class="medio_Cuadro2">
<div id="icono3"></div><div id="bot3"><a href="programs.html#p6">+ Read more..</a></div>
</td>
<td> </td>
<td width="220" class="medio_Cuadro2">
<div id="icono4"></div><div id="bot4"><a href="programs.html#p12">+ Read more..</a></div>
</td>
</tr>
</tr>
</table> Y el CSS
Código HTML:
.medio_Cuadro1 {
border-top-width: thin;
border-right-width: thin;
border-bottom-width: thin;
border-left-width: thin;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: none;
border-left-style: solid;
border-top-color: #000;
border-right-color: #000;
border-bottom-color: #000;
border-left-color: #000;
padding: 5px;
-moz-box-shadow: 3px 3px 4px #111;
-webkit-box-shadow: 3px 3px 4px #111;
box-shadow: 3px 3px 4px #111;
/* IE 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#111111')";
/* IE 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#111111');
}
.medio_Cuadro2 {
border-top-width: thin;
border-right-width: thin;
border-bottom-width: thin;
border-left-width: thin;
border-top-style: none;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-color: #000;
border-right-color: #000;
border-bottom-color: #000;
border-left-color: #000;
padding: 5px;
-moz-box-shadow: 3px 3px 4px #111;
-webkit-box-shadow: 3px 3px 4px #111;
box-shadow: 3px 3px 4px #111;
/* IE 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#111111')";
/* IE 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#111111');
}