Me rectifico, chwc ,
la solución que has aportado no soluciona el problema, me sigue dando el
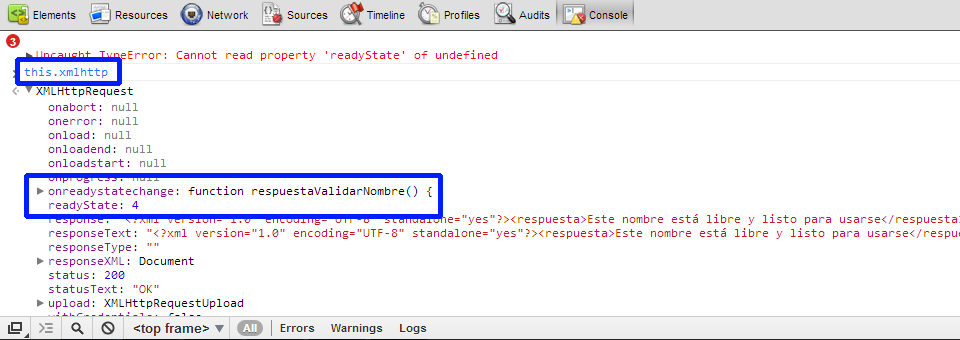
mismo error en el debugger.
pero curiosamente , al ejecutar en el debujer, la siguiente linea de codigo , me sale :

teniendo en cuenta que el código es el mismo (código original) :
Código Javascript
:
Ver originalfunction loadXMLhttpRequest(){
var xmlhttp;
if (window.XMLHttpRequest)
{
this.xmlhttp=new XMLHttpRequest();
}
}
function LlamadaAjaxValidarNombre() {
var nombre = document.getElementById('inputNick').value;
var url = "ValidarNombre.php?nombre=" + nombre;
this.xmlhttp.open("GET", url, true);
this.xmlhttp.onreadystatechange = respuestaValidarNombre;
this.xmlhttp.send(null);
}
function respuestaValidarNombre() {
if(this.xmlhttp.readyState == 4) {
if(this.xmlhttp.status == 200) {
var nodoRespuesta = this.xmlhttp.responseXML.getElementsByTagName("respuesta")[0];
var textoRespuesta = nodoSaludo.childNodes[0].nodeValue;
document.getElementById('respuestaphp').innerHTML = (textoRespuesta);
}
}
}
Con la "solucion" que dio
chwc, es decir sin hacer un puntero a la variable (this.xmlhttp) dejandola como una variable simple (xmlhttp) el debuger me dice esto :
