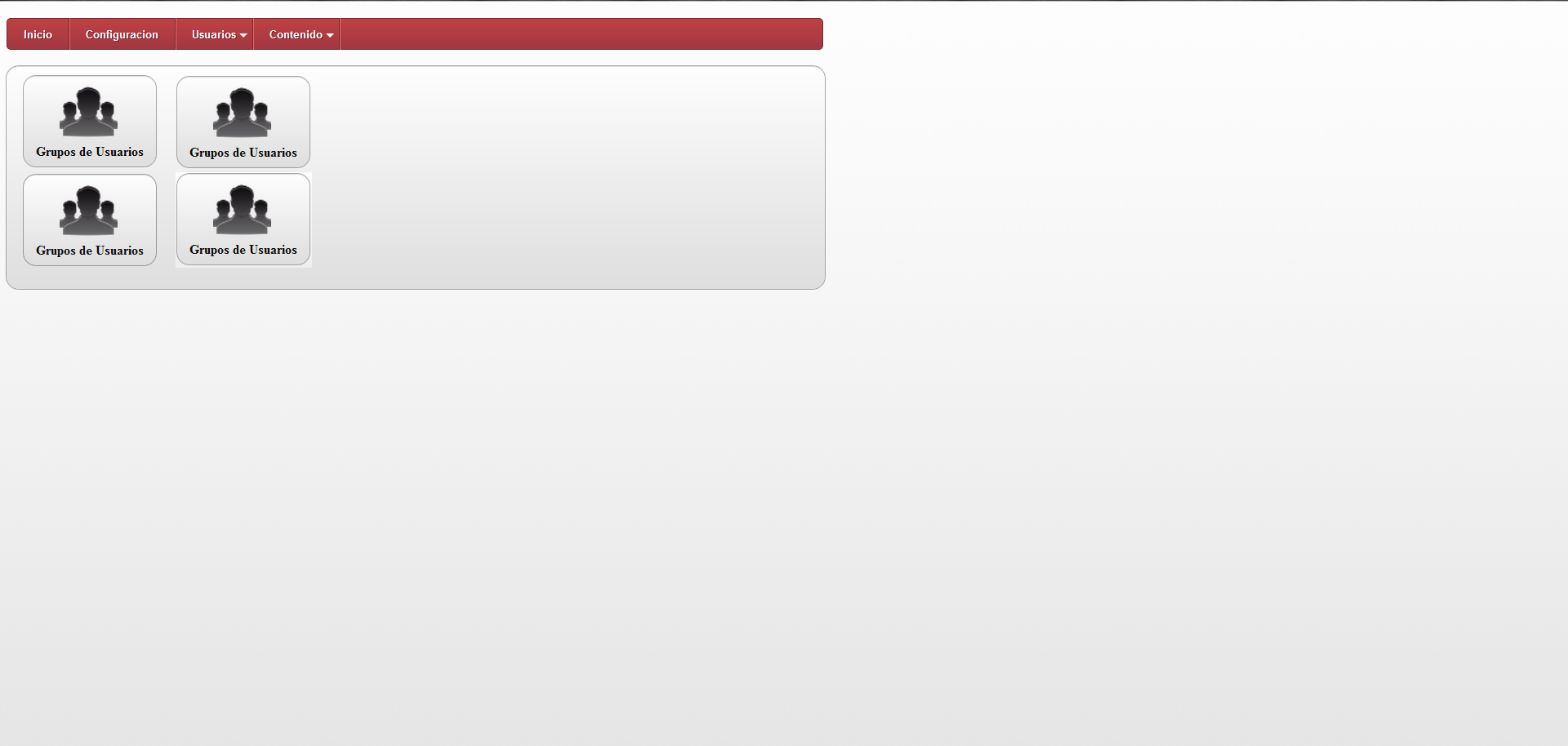
Hola de nuevo, quiero saber como puedo colocar un menu de la siguiente forma[ Miren la imagen, esta retocada con photoshop]

Es que me sale siempre todo hacia abajo, aunque haga un arena y limite su altura no se muestra a los lados.
Aqui el CSS:
Código CSS:
Ver original#main {
-webkit-transition-property: -webkit-box-shadow, background;
-webkit-transition-duration: 0.25s;
padding: 6px;
border-bottom: 0px;
border-left: 0px;
border-right: 0px;
border-top: 1px solid #d9d9d9;
-moz-box-shadow: 0px 0px 2px #000;
-webkit-box-shadow: 0px 0px 2px #000;
-webkit-border-radius:15px;
margin-bottom: 10px;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#fdfdfd), to(#dedede));
width: 990px;
height:auto;
}
.text {
padding-left:15px;
padding-top:5px;
padding-bottom:5px;
}
#menus {
-webkit-transition-property: -webkit-box-shadow, background;
-webkit-transition-duration: 0.25s;
padding: 6px;
border-bottom: 0px;
border-left: 0px;
border-right: 0px;
border-top: 1px solid #d9d9d9;
-moz-box-shadow: 0px 0px 2px #000;
-webkit-box-shadow: 0px 0px 2px #000;
-webkit-border-radius:15px;
margin-bottom: 10px;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#fdfdfd), to(#dedede));
width: 150px;
height:auto;
}
#menus .contentmenu {
padding: 2px 2px 2px 2px;
text-align:center;
}
#contenedormenus {
height: 250px;
}
HTML:
Código HTML:
Ver original
<div id="contenedormenus"> <div class="contentmenu"> <img src="../style/admin/images/icons/group.png" width="71" height="69" /> <br /><b>Grupos de Usuarios
</b> <div class="contentmenu"> <img src="../style/admin/images/icons/group.png" width="71" height="69" /> <br /><b>Grupos de Usuarios
</b>