hola estoy tratando de crear ese tipo de boton con css
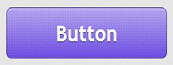
Demo:

Aca tengo el codigo, pero no queda igual:
Código HTML:
Ver original
.miboton {
padding-right: 4px;
padding-left: 4px;
font-weight: bold;
font-size: 10pt;
padding-bottom: 4px;
color: #F0F1F5;
padding-top: 4px;
font-family: verdana, arial, sans-serif;
background-color: #7B8BD1;
text-decoration: none
}
.miboton:link {
border-right: #B4B4F0 2px solid;
border-top: #cccccc 1px solid;
border-left: #cccccc 1px solid;
border-bottom: #B4B4F0 2px solid
}
<a class=miboton href="#">Mi Boton
</a>