
11/04/2012, 23:20
|
| | | Fecha de Ingreso: abril-2012
Mensajes: 25
Antigüedad: 13 años Puntos: 0 | |
 Bootstrap no me permite cambiar tamaño Bootstrap no me permite cambiar tamaño
Tengo el codigo de esta web:
Código:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<!—[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]—>
<title>Foraneo.Com</title>
<link rel="stylesheet" href="css/slideshow.css">
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="bootstrap/css/bootstrap-responsive.min.css" rel="stylesheet">
<!--FACEBOOK-->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/es_LA/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!--OTRO-->
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src="js/jquery-1.7.1.min.js"></script>
<script src="js/mootools-1.3.1-core.js"></script>
<script src="js/mootools-1.3.1.1-more.js"></script>
<script src="js/slideshow.js"></script>
</head>
<body>
<!--Centro todo mi contenido-->
<div style="width: 1000px; position: relative; margin-left: auto; margin-right: auto;">
<!--Fondo-->
<div id="Layer1"><img src="imagenes/fondo.png" width="848" height="1262" hspace="35" border="0" >
</div>
<!--Menu Principal-->
<div class="Estilo1" style="position:absolute; top:101px; left:23px; width: 150px; height: 160px;">
<div class="Estilo2" style="width:200px;float:left;position:fixed;">
<p><img src="imagenes/PMenu/InicioON.png" name="Imagen9" width="100" height="35" border="0" id="Imagen9" /></p>
<p><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Imagen10','','imagenes/PMenu/DjarraON.png',1)"><img src="imagenes/PMenu/DjarraOFF.png" name="Imagen10" width="100" height="35" border="0" id="Imagen10" /></a></p>
<p><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Imagen11','','imagenes/PMenu/CurioON.png',1)"><img src="imagenes/PMenu/CurioOFF.png" name="Imagen11" width="100" height="35" border="0" id="Imagen11" /></a></p>
<p><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Imagen12','','imagenes/PMenu/ComidaON.png',0)"><img src="imagenes/PMenu/ComidaOFF.png" name="Imagen12" width="100" height="35" border="0" id="Imagen12" /></a></p>
<p><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Imagen13','','imagenes/PMenu/RentaON.png',1)"><img src="imagenes/PMenu/RentaOFF.png" name="Imagen13" width="100" height="35" border="0" id="Imagen13" /></a></p>
<p><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Imagen14','','imagenes/PMenu/VentaON.png',1)"><img src="imagenes/PMenu/VentaOFF.png" name="Imagen14" width="100" height="35" border="0" id="Imagen14" /></a></p>
<p><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Imagen15','','imagenes/PMenu/ConcursoON.png',1)"><img src="imagenes/PMenu/ConcursoOFF.png" name="Imagen15" width="102" height="40" border="0" id="Imagen15" /></a></p>
</div>
</div>
<!--Campo de la derecha-->
<div id="Layer4"><img src="imagenes/logoforaneo.png" width="460" height="100" /></div>
<div id="slide"> <div id="overlap" class="slideshow"><img src="imagenes/2.jpg"></div></div>
<div id="Layer3"><!-- SiteSearch Google -->
<FORM method=GET action="http://www.google.com/search">
<input type=hidden name=ie value=UTF-8>
<input type=hidden name=oe value=UTF-8>
<TABLE ><tr>
<td>
<INPUT TYPE=text name=q size=31 maxlength=255 value="">
<input type=hidden name=sitesearch value="http://www.foraneo.com.mx/" checked>
<INPUT class="btn btn-small btn-primary" TYPE=submit name=btnG VALUE="Buscar">
</td></tr>
</TABLE>
</FORM>
<!-- SiteSearch Google --></div>
<div id="Layer5">
<div align="center">
<p><img src="iconos/facebook-32.png" width="32" height="32" hspace="2" /><img src="iconos/twitter-32.png" width="32" height="32" hspace="2" /></p>
<p><img src="iconos/Youtube-32.png" width="32" height="32" hspace="2" /> <img src="iconos/google-32.png" width="32" height="32" hspace="2"/></p>
</div>
</div>
<div id="apDiv1"><img src="imagenes/video.jpg" width="585" height="224" /></div>
<div id="apDiv2"><hr width="100%" /></div>
<div id="apDiv3" class="vr"></div>
<div id="apDiv4" >
<p ><a href="tecnologia.php" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Imagen16','','imagenes/NMenu/TecnologiaON.png',1)"><img src="imagenes/NMenu/TecnologiaOFF.png" name="Imagen16" width="90" height="30" border="0" id="Imagen16" /></a></p>
<p ><a href="espectaculos.php" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Imagen17','','imagenes/NMenu/EspectaculosON.png',1)"><img src="imagenes/NMenu/EspectaculosOFF.png" name="Imagen17" width="90" height="30" border="0" id="Imagen17" /></a></p>
<p ><a href="deportes.php" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Imagen18','','imagenes/NMenu/DeportesON.png',1)"><img src="imagenes/NMenu/DeportesOFF.png" name="Imagen18" width="90" height="30" border="0" id="Imagen18" /></a></p>
<p ><a href="seguridad.php" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Imagen19','','imagenes/NMenu/SeguridadON.png',1)"><img src="imagenes/NMenu/SeguridadOFF.png" name="Imagen19" width="90" height="30" border="0" id="Imagen19" /></a></p>
</div>
<!--Division debajo de... video de flash-->
<div id="apDiv6" class="vr" ></div>
<!--Noticias-->
<div id="apDiv5">
<h2>Bebés virtuales </a></h2>
<p><strong>Oaxaca, Oax.-</strong> Norberto Cruz tiene 16 años; Angélica Cruz recién llegó a los 14. Ambos cursan el tercer grado de Secundaria, pero en su plena adolescencia se enfrentan al cambio de pañales, al llanto del bebé a media noche, preparación de mamilas y acudir a la escuela llevando en sus brazos a sus gemelos...Ver mas</p>
</div>
<div id="apDiv7">
<hr style=" width="100%" />
</div>
<div id="apDiv8"><img src="imagenes/Noticias/calderon1.jpg" width="256" height="141" /></div>
<div id="apDiv9">
<h2>Calderón evalúa daños que dejó el sismo en Oaxaca </h2>
<p>El presidente Felipe Calderón encabeza una reunión para evaluar los daños registrados en Oaxaca por el sismo del 20 de marzo....Ver mas</p>
</div>
<div id="apDiv10">
<hr style=" width="100%" />
</div>
<div id="apDiv11">
<h2>230 ojos vigilan; dan seguridad a 500 mil</h2>
<p><strong>Oaxaca, Oax.- </strong>Con celeridad, las principales calles y cruceros de la zona metropolitana de Oaxaca de Juárez se van llenando de postes con cámaras de vigilancia. Es la tecnología que ahora observará a más de 500 mil habitantes del área conurbada a la capital del estado... Ver mas</p>
</div>
<div id="apDiv12">
<hr style=" width="100%" />
</div>
<div id="apDiv13">
<h2>Blindados, los apoyos para los damnificados </h2>
<p><strong>Oaxaca, Oax.-</strong> Los apoyos para reconstruir de viviendas, centros escolares y clínicas de salud, afectados por el sismo del 20 de marzo en la región de la Costa, "están blindados y los propios damnificados conformaron sus comités para recibir los recursos y evitar la rapiña política", aseveró el gobernador Gabino Cué Monteagudo...Ver mas</p>
</div>
<div id="apDiv14">
<hr style=" width="100%" />
</div>
<div id="apDiv15">
<h2>Intolerancia religiosa en Venustiano Carranza</h2>
<p><strong>Tuxtla Gutiérrez, Chis.-</strong> Habitantes de la comunidad Matamoros, municipio de Venustiano Carranza, denunciaron hostigamiento y amenazas de muerte por parte de las autoridades ejidales para que dejen de profesar esa religión de lo contrario serán expulsados de la comunidad.</p>
<p>Ver mas</p>
</div>
<div id="apDiv16">
<h2>Podrían complicarse los casos de dengue por el estiaje</h2>
<p><strong>Tuxtepec, Oax</strong>.-Toda vez que la actual temporada de estiaje obliga que la gente almacene agua y con ello la reproducción del mosquito generador del dengue, la lucha contra dicha enfermedad ha sido intensificada en esta zona de... Ver mas</p>
</div>
<!--Footer-->
<div id="apDiv17" style="clip: rect(auto,auto,auto,auto); bottom: auto; background:#000; color: #FFF; text-align: center; font-size: 10px;">Creado por Saúl Vázquez Radilla <span id="taw">©</span> 2012</div>
<div id="apDiv18"> <hr style=" width="100%" /></div>
<!--Final de noticias-->
<div id="apDiv19"><iframe width="240" height="200" src="http://www.youtube.com/embed/v73Aj6XqHOg" frameborder="1" modestbranding></iframe></div>
<!--Facebook aplicacion-->
<div id="apDiv20"><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FForaneoVWeb&width=240&height=558&colorscheme=light&show_faces=true&border_color&stream=true&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:240px; height:558px;" allowTransparency="true"></iframe></div>
<!--Cerrando centrado--></div>
</body>
</html>
la parte de mi fondo:
<!--Fondo-->
<div id="Layer1"><img src="imagenes/fondo.png" width="848" height="1262" hspace="35" border="0" >
</div>
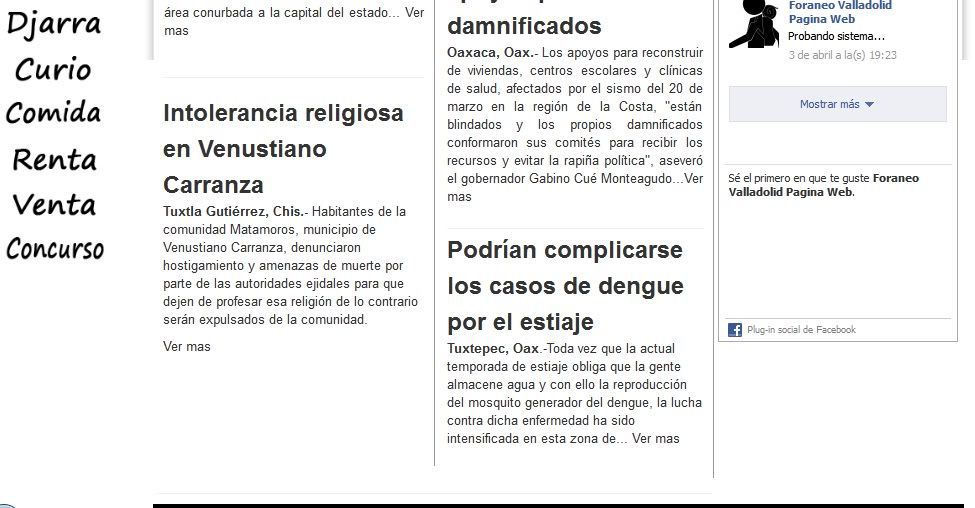
le tengo puesto un tamaño de 1262 pero no me lo cambia me lo deja en un mismo tamaño y lo que sucede esque asi me queda:
lo que quiero esque la imagen de fondo que es el cuadro blanco con bordo llegue hasta la franja negra que esta abajo... espero que me ayuden porque empezo a fallar solo cuando use el bootstrap :( 
descubri que es este archivo el que me hace ese cambio cuando no lo quito me queda como esta en la imagen pero como lo arreglaria :S
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
Última edición por necbalaam; 12/04/2012 a las 14:19 |