Una pregunta enorme, tengo un problema con la apariencia para las noticias completas aplicando el siguiente estilo en la pagina noticias.html donde aplique el codigo para visualizar las noticias
Código:
<style type="text/css">
.recuadro .1 {
margin: 10px;
height: 100%;
width: 668px;
background-color:#ffffff
}
.recuadro .2 {
margin: 10px;
height: 100%;
width: 668px;
background-color:#e9e9e9;
}
.recuadro .3 {
margin: 10px;
height: 100%;
width: 668px;
background-color:#F3F3F3;
}
.recuadro .4 {
margin-top: 10px;
margin-right: 10px;
margin-left: 580px;
height: 100%;
width: 100px;
background-color:#F3F3F3;
}
.recuadro {
background-color: White;
border: 1px solid #c0c0c0;
padding: 2px 2px 2px 2px;
height: 100%;
width: 678px;
padding: 0px;
}
</style>
Y tengo mi archivo fullnews_temp.php de la siguiente manera
Código:
<?php print<<<EOT
<div class="recuadro" align ="center">
<div class="1" align="left"><p style="margin: 2 7"><font size ="+1"><b>$subject</b></font></div>
<div class="2" align="justify"><p style="margin: 5 7"><font color="#800000"><u>$time</u></font><b><br>
$titletext</b></div>
<div class="3" align="justify"><p style="margin: 5 7">$maintext<p style="margin: 5 7"></div><div class="1" align="right"><p style="margin: 2 7">$sendtofriend </div>
<div class="4" align="justify">$views </div>
<div class="4" align="justify">$category</div>
</div>
<p> </p>
EOT;
?>
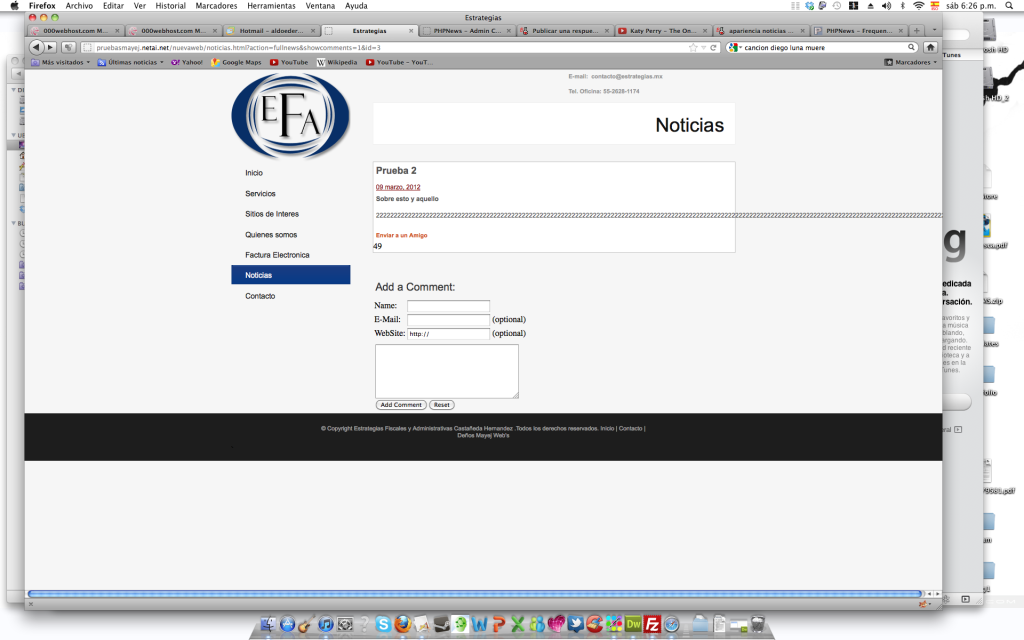
pero la pagina se ve asi, y no aplica los estilos 1,2,3,4.

no se cual sea el error