Buenas tardes foreros les escribo para pedirles ayuda, he estado 2 dias configurando un script pero aun no lo he podido hacer funcionar, mi codigo esta abajo, veran el enlace que puse abajo si me funciona bien con los datos , pero cuando lo hago dentro del arreglo javascript no me funciona la consulta y me da la ruta de la llamada, pero no lo que quiero
Código HTML:
<?php require_once('Connections/obras.php');
mysql_select_db($database_obras, $obras);
$query_notif = sprintf("SELECT * FROM notificaciones ORDER BY codnotificacion DESC");
$notif = mysql_query($query_notif, $obras) or die(mysql_error());
$row_notif = mysql_fetch_assoc($notif);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript" src="tooltips/tooltip3/js/unitip.js"></script>
<link href="tooltips/tooltip3/css/unitip.css" rel="stylesheet" type="text/css" />
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title><?php echo $titulo; ?></title>
<link rel="stylesheet" type="text/css" href="clases/extjs/resources/css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="clases/extjs/examples/ux/css/PanelResizer.css" />
<link rel="stylesheet" type="text/css" href="clases/extjs/examples/grid/grid-examples.css" />
<!-- Common Styles for the examples -->
<link rel="stylesheet" type="text/css" href="clases/extjs/examples/shared/examples.css" />
<style type="text/css">
</style>
<script type="text/javascript" src="clases/extjs/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="clases/extjs/ext-all.js"></script>
<script type="text/javascript" src="clases/extjs/examples/ux/ProgressBarPager.js"></script>
<script type="text/javascript" src="clases/extjs/examples/ux/PanelResizer.js"></script>
<script type="text/javascript" src="clases/extjs/examples/ux/PagingMemoryProxy.js"></script>
<script type="text/javascript" src="clases/jquery/js/sexy-tooltips/sexy-tooltips.v1.1.jquery.js"></script>
<link rel="stylesheet" href="clases/jquery/js/sexy-tooltips/coda.css" type="text/css" media="all"/>
<link rel="stylesheet" href="<?php echo $css; ?>" type="text/css" media="all"/>
<style type="text/css">
.ajaxtooltip{
position: absolute; /*leave this alone*/
display: none; /*leave this alone*/
width: 300px;
left: 0; /*leave this alone*/
top: 0; /*leave this alone*/
background: white;
border: 2px solid gray;
border-width: 1px 2px 2px 1px;
padding: 5px;
}
</style>
<script type="text/javascript" src="jquery-1.2.2.pack.js"></script>
<script type="text/javascript" src="ajaxtooltip.js"></script>
<script type="text/javascript" src="js/unitip.js"></script>
<link href="css/unitip.css" rel="stylesheet" type="text/css" />
<link href="css/toltip.css" type="text/css" media="all" rel="stylesheet" />
<script type="text/javascript">
/*!
* Ext JS Library 3.2.1
* Copyright(c) 2006-2010 Ext JS, Inc.
* [email protected]
* http://www.extjs.com/license
*/
Ext.onReady(function(){
var myData = [
<?php do { ?>
[ "<a href='vernotificacion.php?recordID=<?php echo $row_notif['codnotificacion']; ?>' title='ajax:vernotificacion.php?recordID=<?php echo $row_notif['codnotificacion']; ?>' target='<?php echo $destino; ?>'><?php echo $row_notif['codnotificacion']; ?></a>",
'<?php
mysql_select_db($database_obras, $obras);
$query_activ = sprintf("SELECT `nombre` FROM `actividad` WHERE `codactividad` LIKE '".$row_notif['codactividad']."'");
$activ = mysql_query($query_activ, $obras) or die(mysql_error());
$row_activ = mysql_fetch_assoc($activ);
echo $row_activ['nombre'];
?>',
'<?php
mysql_select_db($database_obras, $obras);
$query_remit = sprintf("SELECT `nombre` FROM `roles` WHERE `codrol` = '".$row_notif['remitente']."' ");
$remit = mysql_query($query_remit, $obras) or die(mysql_error());
$row_remit = mysql_fetch_assoc($remit);
echo $row_remit['nombre']; ?>',
'<?php echo $row_notif['asunto']; ?>',
'<?php
mysql_select_db($database_obras, $obras);
$query_destin = sprintf("SELECT `nombre` FROM `roles` WHERE `codrol` = '".$row_notif['destinatario']."' ");
$destin = mysql_query($query_destin, $obras) or die(mysql_error());
$row_destin = mysql_fetch_assoc($destin);
echo $row_destin['nombre'];
?>',
'<?php echo $row_notif['texto']; ?>'],
<?php } while($row_notif = mysql_fetch_assoc($notif)); ?>
];
// example of custom renderer function
function change(val){
if(val > 0){
return '<span style="color:green;">' + val + '</span>';
}else if(val < 0){
return '<span style="color:red;">' + val + '</span>';
}
return val;
}
// example of custom renderer function
function pctChange(val){
if(val > 0){
return '<span style="color:green;">' + val + '%</span>';
}else if(val < 0){
return '<span style="color:red;">' + val + '%</span>';
}
return val;
}
// create the data store
var store = new Ext.data.Store({
proxy: new Ext.ux.data.PagingMemoryProxy(myData),
remoteSort:true,
sortInfo: {field:'price', direction:'ASC'},
reader: new Ext.data.ArrayReader({
fields: [
{name:'codnotificacion'},
{name:'codactividad'},
{name:'remitente'},
{name:'asunto'},
{name:'destinatario'},
{name:'texto'} ]
})
});
// create the Grid
var grid = new Ext.grid.GridPanel({
store: store,
columns: [
{id: "ID Not", width: 30, sortable: true, dataIndex: 'codnotificacion'},
{header: "Act", width: 40, sortable: true, dataIndex: 'codactividad'},
{header: "Remitente", width: 60, sortable: true, dataIndex: 'remitente'},
{header: "Asunto", width: 150, sortable: true, dataIndex: 'asunto'},
{header: "Destinatario", width: 70, sortable: true, dataIndex: 'destinatario'},
{header: "Texto", width: 300, sortable: true, dataIndex: 'texto'}
],
stripeRows: true,
autoExpandColumn: 'ID Not',
height:320,
width:600,
frame:true,
title:'Notificaciones',
plugins: new Ext.ux.PanelResizer({
minHeight: 100
}),
bbar: new Ext.PagingToolbar({
pageSize: 10,
store: store,
displayInfo: true,
plugins: new Ext.ux.ProgressBarPager()
})
});
grid.render('grid-example');
store.load({params:{start:0, limit:10}});
});
</script>
</head>
<body>
<div id="grid-example"></div>
<p> </p><a href="#" title="ajax:vernotificacion.php?recordID=1">LINK </a>
</body>
</html> Creo que tal vez me entiendan mejor con imagenes...
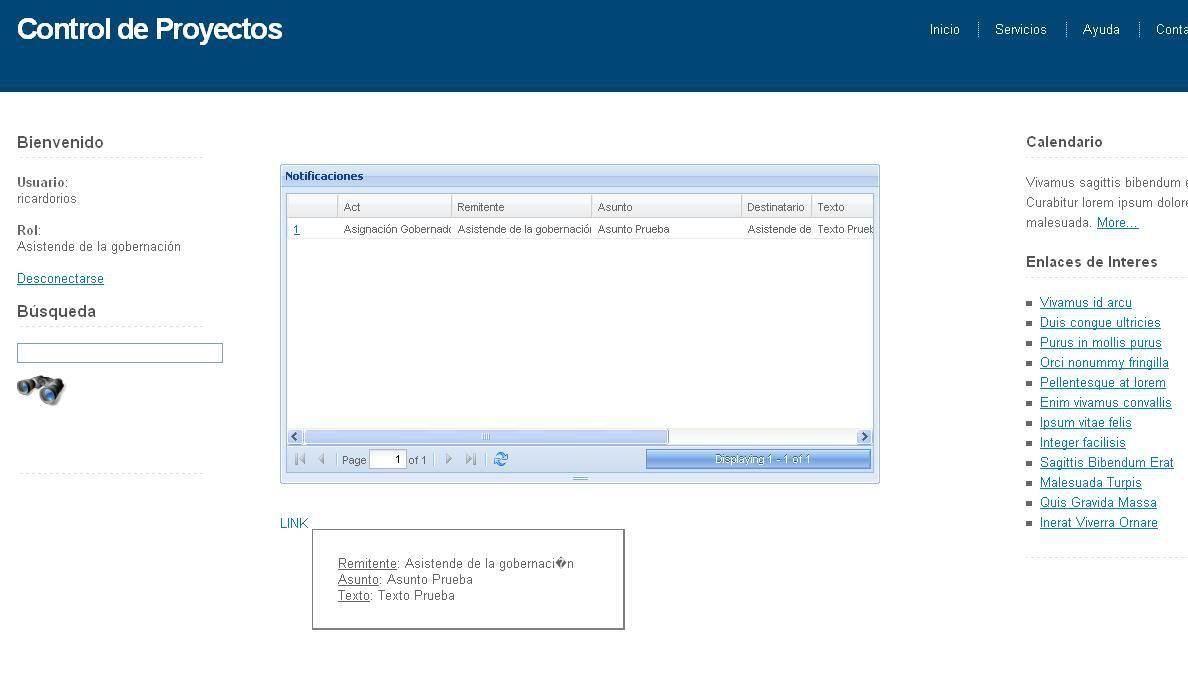
Cuando pongo el mouse sobre el enlace fijo (ultimo, y sale bien)

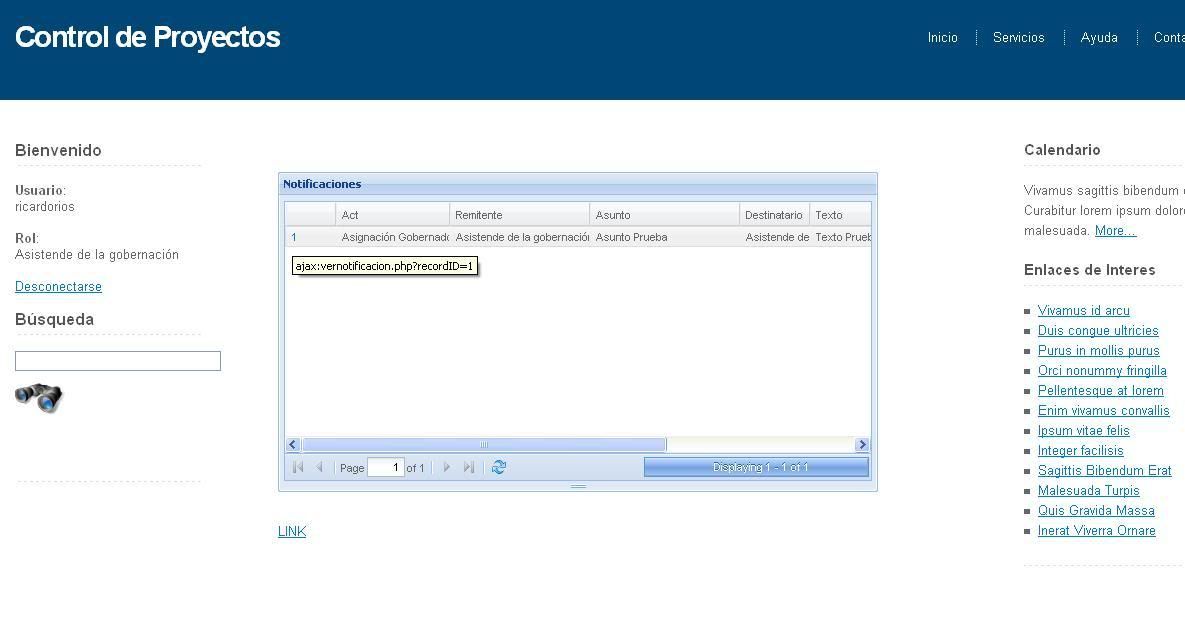
Cuando pongo el mouse sobre el enlace dentro de la tabla que cree con javascript y JS (primero, y sale mal)