no sé si alguien me puede ayudar, ya que yo no tengo ni idea de css.
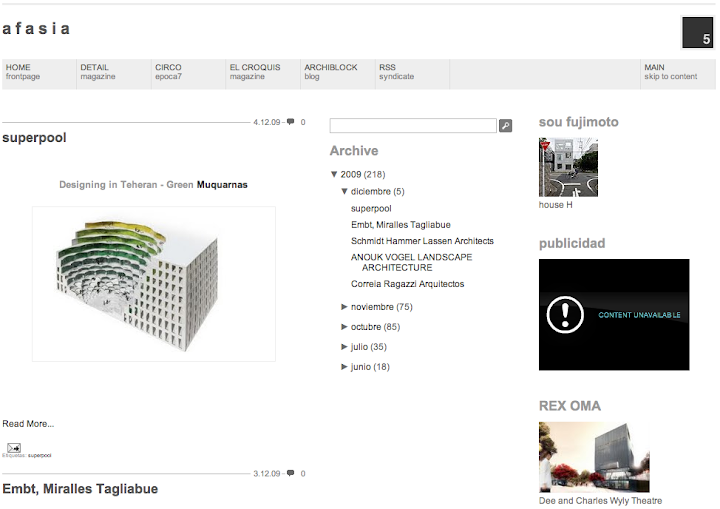
he estado tocando la plantilla de mi blog http://afasiaarq.blogspot.com y me ha desaparecido la barra que había encima del título de los post -superpool- antes de la fecha. pongo unas imágenes del antes y el después. también pongo la plantilla, al final, antes y después.
utilizo firefox y lo raro es que descargándome la plantilla original y volviéndola a cargar de cero la línea sigue desaparecida y creando un blog nuevo sigue sin aparecer.
no sé si tiene que ver con las líneas que pongo a continuación, como no sé html estoy bastante perdido.
Código:
* Posts
-----------------------------------------------
*/
h2.date-header {
margin:1.5em 0 .5em;
}
.postMeta{background:url('http://bloggerbuster.com/templates/grid-focus/images/dot.gif') repeat-x left center;text-transform:uppercase;font-size:11px;text-align:right;margin-bottom:5px}
.postMeta span.date{background:$bgcolor;color:$metacolor;padding:0 2px 0 4px;}
.postMeta span.comments{background:$bgcolor url('http://1.bp.blogspot.com/_0CLPmP1ydOo/Sa7yyg4qFKI/AAAAAAAABNI/2P6HSCDx4-g/s1600/chat_grey.gif') no-repeat left center;padding-left:15px;margin-left:2px}
.postMeta span.comments a,
.postMeta span.date a{color:$metacolor;}
.post{margin:0 0 15px 0;}
.post h2{line-height:1.2em;margin-bottom:7px;font-size:18px;color:$titlecolor;text-align:center;}
.post h2 a{width:100%;display:block;outline:none;color: $titlecolor;}
.post-body {
margin:0 0 .75em;
line-height:1.6em;
también he intentado reducir el espacio que hay entre el título -superpool- y el primer texto del post -Designing in...-. he reducido el 7px de margin-bottom pero no acaba de funcionar. no sé si alguien sabe qué debería hacer.
si alguien me puede echar una mano se lo agradeceré infinitamente.
gracias.