La primera imagen es lo que hace sin tablas y sin na es decir la prueba

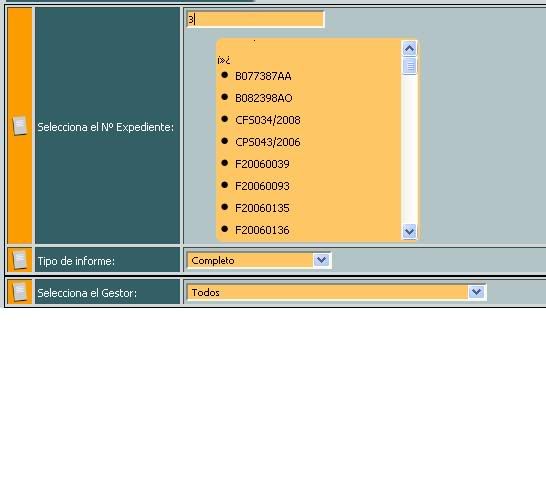
Aqui esta donde realmente lo quiero implantar y encima de que celdas quiero que vaya...

y aqui el codigo:
Código HTML:
<table border="1" width="98%" bordercolor="#000000" cellpadding="2" cellspacing="2" style="z-index:1">
<tr>
<td width="20" class="celda_icono" align="center">
<img border="0" src="icos/informes_32.jpg" width="20" height="20">
</td>
<td width="140" class="celda_cabecera" align="left" valign="middle">
Selecciona el Nº Expediente:
</td>
<td class="celda_contenido" align="left" valign="middle">
<input type="text" class="input1" style="z-index:1"requerido="true" size="30" value="" id="inputString" onkeyup="lookup(this.value);" onblur="fill();" />
<!--</select>-->
<div class="suggestionsBox" id="suggestions" style="height:200px;overflow:auto;display: none;z-index:2">
<img src="upArrow.png" style="position: relative; top: -12px; left: 30px;z-index:2" alt="upArrow" />
<div class="suggestionList" id="autoSuggestionsList">
</div>
</div>
</td>
</tr>
<tr>
<td width="20" class="celda_icono" align="center">
<img border="0" src="icos/informes_32.jpg" width="20" height="20">
</td>
<td width="140" class="celda_cabecera" align="left" valign="middle">
Tipo de informe:
</td>
<td class="celda_contenido" align="left" valign="middle">
<select name="TipoInforme" class="input1">
<option value="Completo" selected>Completo</option>
<option value="Pendiente">Documentación Pendiente</option>
</select>
</td>
</tr>
</table>