Hola foreros, gracias por leer mi nota, les pido ayuda con esto:
P.D: cuando le quito en enlace con el CSS el banner se ve completo.
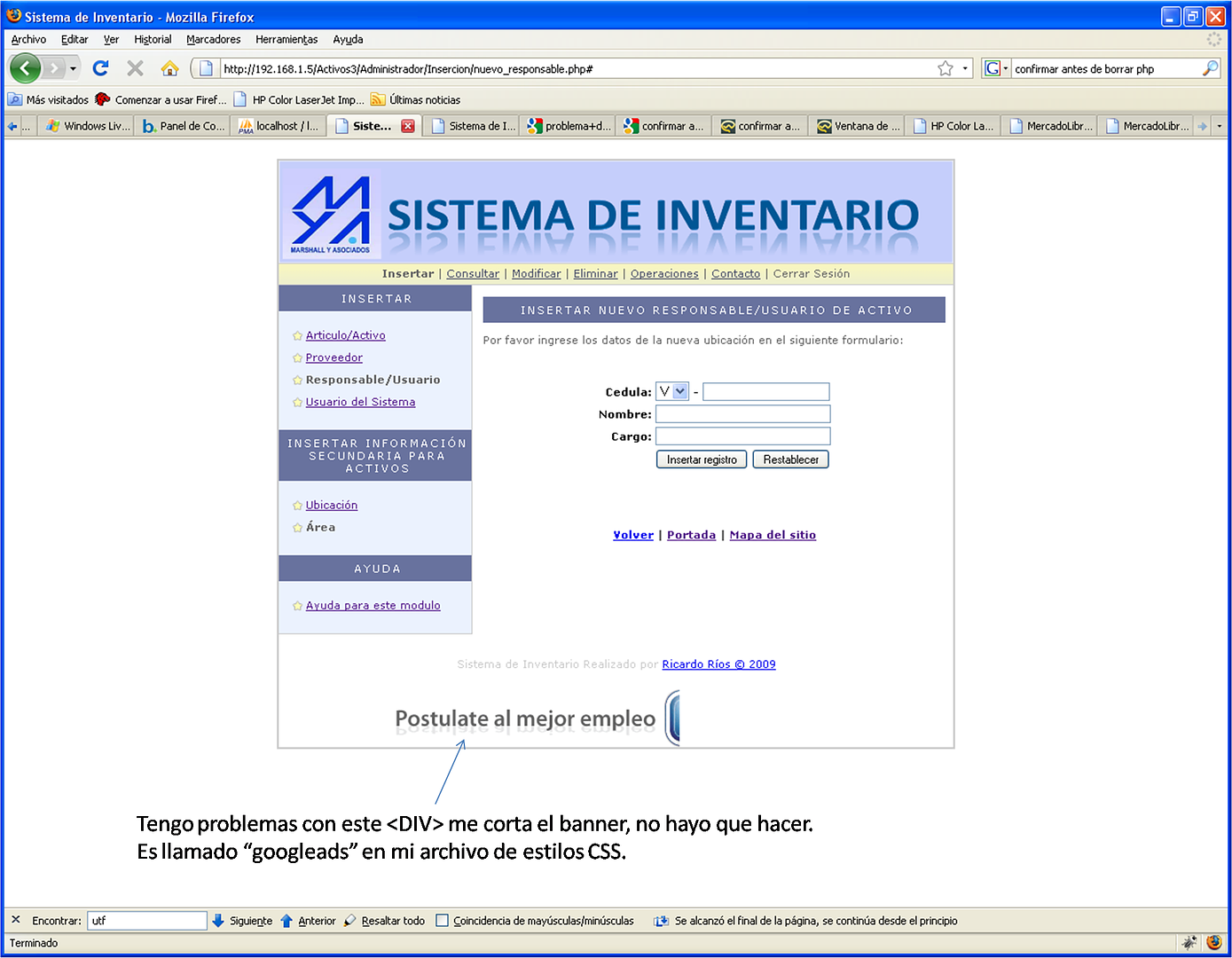
 Enlace a foto
Enlace a foto
Mi codigo CSS:
Código:
BODY {
font : 8pt Verdana, Geneva, Arial, Helvetica, sans-serif;
color : #666666;
margin : 20px 0px 20px 0px;
text-align: center;
}
#mas{
height : 30px;
width: 30px;
}
#centrar{
margin:auto;
}
#contenedor{
text-align: left;
width: 700px;
background-color : #ffffff;
margin: auto;
}
#cabecera{
backgroung : #d0cafa;
height : 106px;
width: 700px;
margin: auto;
}
#formulario{
width:480px;
height : 480px;
}
.color {
background-color: #CCCCCC;
}
.editar{
width:15px;
height:15px;
border:none;
}
#googleads{
margin:0;
padding:0;
clear : both;
}
table {
border:none;
font-weight: bold;
}
.color1 {
background-color:#999;
}
.style1 {
color: #FFFFFF;
font-weight: bold;
}
iframe{
height:auto;
width:auto;
}
select {
width:180px;
}
.rif{
width:35px;
}
.imagen{
width:700px;
height:106px;
}
#navegador{
background : #F5F4C3 url(../Imagenes/fondonav.gif);
padding : 3px 10px 5px 10px;
border-top : 1px solid #cccccc;
border-bottom : 1px solid #cccccc;
text-align: center;
}
#boton{
width:100px;
}
#login{
padding : 3px 10px 5px 10px;
clear : both;
text-align: right;
}
A.enlacenav, A.enlacenav:VISITED, A.enlacenav:ACTIVE, A.enlacenav:FOCUS, A.enlacenav:LINK{
color: #494E6B;
}
A.enlacenav:HOVER{
color: #3F7DE3;
}
.sindec
{
text-decoration:none;color:white;
}
#cuerpo{
width:480px;
margin-right: 8px;
padding: 12px 0px 10px 0px;
background-color : #ffffff;
float:right;
}
h1{
font-size: 12pt;
text-align:center;
}
p{
font-size: 8pt;
}
#navabajo{
font-weight : bold;
text-align: center;
clear:both;
}
#lateral{
width: 200px;
background-color: #EBF2FE;
border-bottom : 1px solid #cccccc;
border-right : 1px solid #cccccc;
float:left;
}
h2{
background-color:#68729E;
color:#ffffff;
font-size:8pt;
text-transform : uppercase;
padding: 7px 3px 7px 8px;
font-weight : normal;
letter-spacing : 2px;
margin: 0px 0px 8px 0px;
text-align:center;
}
h3{
background-color:#000000;
color: #ffffff;
font-size:8pt;
text-transform : uppercase;
padding: 7px 3px 7px 8px;
font-weight : bold;
letter-spacing : 2px;
margin: 0px 0px 8px 0px;
text-align:center;
}
td{
color:#000000;
}
.cuerpolateral{
padding: 5px 4px 13px 10px;
}
INPUT {
font-size : 8pt;
}
#fbuscar form{
margin-bottom : 0px;
margin-top : 0px;
}
#campotexto{
float: left;
}
#campotexto input{
width:100px;
}
#botonbuscar {
padding-top : 3px;
padding-left: 106px;
}
#botonbuscar input{
border : 0px none;
}
.radio{
clear:both;
}
#otras ul{
margin : 5px 10px 0px 0px;
padding: 0px 0px 0px 4px;
list-style: none;
}
#otras li{
padding-left: 14px;
background: transparent url("../Imagenes/bullet.gif") 0 2px no-repeat;
margin-bottom: 10px;
}
#pie{
clear : both;
color : #cccccc;
text-align : center;
margin : 10px 10px 0px 10px;
padding-bottom:10px;
}
#contenedor{
text-align: left;
border: 2px solid #cccccc;
width: 700px;
margin: auto;
background-color : #ffffff;
}
.ds_box {
background-color: #FFF;
border: 1px solid #000;
position: absolute;
z-index: 32767;
}
.ds_tbl {
background-color: #FFF;
}
.ds_head {
background-color: #333;
color: #FFF;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
font-weight: bold;
text-align: center;
letter-spacing: 2px;
}
.ds_subhead {
background-color: #CCC;
color: #000;
font-size: 12px;
font-weight: bold;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
width: 32px;
}
.ds_cell {
background-color: #EEE;
color: #000;
font-size: 13px;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
padding: 5px;
cursor: pointer;
}
.ds_cell:hover {
background-color: #F3F3F3;
} /* This hover code won't work for IE */
#tablas {
color: #FFF;
}
#borde #contenedor #cuerpo #consulta table {
font-weight: bold;
}
#borde #contenedor #cuerpo #consulta {
text-align: center;
}
#borde #contenedor #cuerpo #consulta table {
text-align: center;
}
#borde #contenedor #cuerpo #consulta table {
text-align: center;
}
y mi codigo en php lo pueden bajar de aqui:
ENLACE