Muchos de ustedes ya abran leido este tema, y yo tengo una pegunta al respecto.
http://www.csslab.cl/2007/10/11/100-...#comment-20569
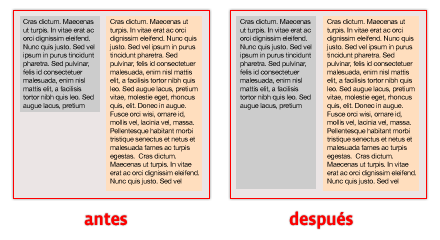
La cosa esta bastante sencilla, miren esta foto:

Ahora, imaginen que en la foto de la izquierda, el el rectangulo izquierdo, osea el gris; imaginen que al final tuviera una propiedad border-bottom: 10px black;
ok?
bueno, como seria de esperarse mirariamos tal borde.
Pero tras al aplicar el efecto del "100% alto para todos", naturalmente se piede tal borde, puesto que quedaria a miles de pixeles de overflow escondido hacia abajo, facil de entener, no?
Ahora, me he quebrado la cabeza tratando de encontrar un metodo que se aplique a mi layout pero no lo encuentro.
En mi caso -y problemente en muchos otros- no se puede aplicar el metodo que menciona el autor como solucion a estol, lo que dice acerca de
Cita: jon, no se ve porq con este metodo tu borde inferior bajo 30000px…. trata de poner ese borde al contenedor, al q tiene el overflow: hiddenn; suerte.
puesto que tal borde quedaria tanto a lo ancho de la parte que posee altura estatica, como para la parte que se "auto-ajusta su altura".
y yo solo necesito que afecte a la perte que se "auto-ajusta su altura" y no a ambos.
Osea, que solo la columna que se incremena su altura debido al hack, tenga un border-bottom o algo que simule serlo.
Uff, espero haberme explicado bien, gracias por la atencion.