Hola foro.
Recordando viejos tiempos he estado buscando un post que se llamaba "librería gráfica" o algo por el estilo en el que varios foreros publicamos ciertas soluciones para pintar gracias a javascript circunferencias, círculos, rectángulos, líneas y un largo etcétera de formas, y además "al vuelo". No he sido capaz de encontrarlo. ¿Se ha hecho limpieza de posts? Hace mucho que no paso por aquí...
El otro día me encontré con
Real-Time 3D in Javascript, un render de una forma tridimensional en tiempo real con javascript (así, apurando un poco el inglés

)
Bueno, después de digerirlo un rato -porque ya es bastante impresionante de por sí- me puse a husmearle un poco el código. Bien, como era poco legible y no tenía ganas de ponerme a descifrar miles de arrays me fije en la explicación que comenta la página en cuestión.
Pues eso, ya lo habréis leido, que con el border de una capa y su height 0px podemos obtener un triangulo rectángulo y patatín patatín...

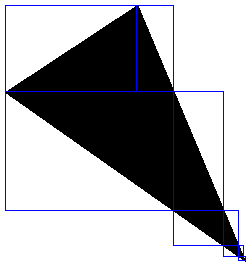
Y de esta manera conseguimos un triangulo cualquiera.
Bueno pues he estado trasteando para hacer yo mismo mis propios triángulos según esta proposición y sí que lo he conseguido (con un poco de esfuerzo).
Lo que quiero plasmar aquí es la idea, y si alguien se atreve a desmenuzar el código o hacer un ejemplo de cómo demonios el creador de esta "estrella" es capaz de iluminar todo el conjunto y de moverla en tiempo real, que sepa que es bien recibido todo lo que postee aquí.
Bueno el código que escribí para rellenar de color tres puntos es este:
(en respuesta a este post)
Está algo comentado, pero creo que sólo lo voy a entender yo

. Lo explicaré un poco:
-La función
rect_triangle dibuja los 4 tipos de triangulos rectángulos que podemos conseguir gracias a los bordes de un DIV.
-La función
rellenar es algo más compleja, hay que desmenuzarla. Además es recursiva, para liar un poco más

:
He necesitado algo de papel y dibujar mucho para sacarla  . Lo primero que mira es a ver si merece la pena dibujar el triángulo, si es suficientemente pequeño para detener la recursividad.
. Lo primero que mira es a ver si merece la pena dibujar el triángulo, si es suficientemente pequeño para detener la recursividad.
Después analizamos los lados del triangulo: si hay horizontales o verticales.
CASO1: Si tenemos de los dos tipos de línea en el triangulo existe un ángulo recto, luego lo rellenaremos directamente con rect_triangle.
CASO2, CASO3: Si hay una vertical o una horizontal trazaremos una línea horizontal o vertical (lo contrario de cada caso) por el punto intermedio horizontal o verticalmente para obtener dos sub-triangulos. Esos dos triángulos los rellenaremos recursivamente con rellenar.
CASO4: Si no hay ni verticales ni horizontales podemos trazar una vertical o una horizontal para dividir el triangulo en dos sub-triángulos como antes. Yo he escogido una horizontal por escoger alguna. Los dos triángulos que resulten también, recursivamente, con rellenar.
-Y las demás funciones son para apoyarse en ellas para hacer cosas más grandes. Algunas las he copiado, como
i_r_r o las de
trabajo con arrays, porque no quería comerme mucho la cabeza.
Bueno, animarlos en tiempo real ya sería un poco más complicado. Y de triángulos de cualquier índole hasta polígonos y demás formas sólo hay un paso, a ver quién será el valiente.
Nada más que deciros, espero que disfrutéis con el inventejo este de los tringulitos.
Un saludo a todos
